από οριζόντια μενού...Σήμερα θα δείτε, μια ποικιλία από κάθετα μενού, για να βάλετε στη πλαϊνή σας στήλη...Μπαίνουν πανεύκολα στο blog σας και υπάρχουν εικόνες που σας καθοδηγούν και μπορείτε να δείτε και demo στις εικόνες, με τα χρώματά τους....
1.Ολα αποτελούνται από 2 κώδικες...τον ένα, τον CSS ( που ευθύνεται για την διαφορετική εμφάνιση του κάθε μενού) θα τον βάλετε (στη σελίδα Σχεδίαση => Επεξεργασία HTML ), ΠΡΙΝ τη φράση :
2.Τον 2ο κώδικα HTML θα τον βάλετε στη πλαϊνή σας στήλη...Εαν το βάλετε στη δεξιά θα βάλετε το κώδικα ΚΑΤΩ από τη φράση <div id='sidebar-wrapper'> η <div id='sidebar-wrapper-right'>...αν το βάλετε στην αριστερή, θα το βάλετε ΚΆΤΩ από τη φράση <div id='sidebar-wrapper-left'>...Βέβαια μπορείτε να το προσθέσετε σαν gadget στη πλαϊνή σας στήλη...
Αυτός ο κώδικας είναι κοινός σε όλα τα μενού και εσείς απλά θα βάλετε τα link (διευθυνσεις) όπου έχει "#", και την ονομασία του όπου έχει τα πράσινα γράμματα ( Link 1, Link 2 κλπ)...


CSS Code:
HTML Code:
CSS Code:
HTML Code:

CSS Code:
HTML Code:

CSS Code:
HTML Code:

CSS Code:
HTML Code:

CSS Code:
HTML Code:
CSS Code:
HTML Code:
CSS Code:
HTML Code:
CSS Code:
HTML Code:
CSS Code:
HTML Code:

CSS Code:
HTML Code:

CSS Code:
HTML Code:
CSS Code:
HTML Code:

CSS Code:
HTML Code:
CSS Code:
HTML Code:

CSS Code:
HTML Code:

CSS Code:
HTML Code:
CSS Code:
HTML Code:

CSS Code:
HTML Code:

CSS Code:
HTML Code:
CSS Code:
HTML Code:

CSS Code:
HTML Code:
CSS Code:
HTML Code:

CSS Code:
HTML Code:
****ΜΗ ΞΕΧΑΣΕΤΕ ΝΑ ΠΑΤΑΤΕ "ΑΠΟΘΗΚΕΥΣΗ" ΚΑΘΕ ΦΟΡΑ ΠΟΥ ΤΕΛΕΙΩΝΕΤΕ ΜΕ ΕΝΑΝ ΚΩΔΙΚΑ.....
****Αν μετανοιώσετε, και θέλετε να αλλάξετε η να βγάλετε εναν κώδικα, πατήστε ctrl F και γράψτε ένα μικρό και μοναδικό κομμάτι του κώδικα, για να σας παρουσιάσει που βρίσκεται αυτός ο κώδικας....
ΚΑΛΗ ΕΠΙΤΥΧΙΑ !!!
ΠΗΓΕΣ:
Thanks to http://24works.blogspot.com
Thanks to My Blogger Trick
Μετάφραση - Παρουσίαση στα ελληνικά: dr-blogger (pan de lees)http://www.dr-blogger.com/2011/09/25-navigation-menus-blogger-css-html.html#more
1.Ολα αποτελούνται από 2 κώδικες...τον ένα, τον CSS ( που ευθύνεται για την διαφορετική εμφάνιση του κάθε μενού) θα τον βάλετε (στη σελίδα Σχεδίαση => Επεξεργασία HTML ), ΠΡΙΝ τη φράση :
]]></b:skin>
2.Τον 2ο κώδικα HTML θα τον βάλετε στη πλαϊνή σας στήλη...Εαν το βάλετε στη δεξιά θα βάλετε το κώδικα ΚΑΤΩ από τη φράση <div id='sidebar-wrapper'> η <div id='sidebar-wrapper-right'>...αν το βάλετε στην αριστερή, θα το βάλετε ΚΆΤΩ από τη φράση <div id='sidebar-wrapper-left'>...Βέβαια μπορείτε να το προσθέσετε σαν gadget στη πλαϊνή σας στήλη...
Αυτός ο κώδικας είναι κοινός σε όλα τα μενού και εσείς απλά θα βάλετε τα link (διευθυνσεις) όπου έχει "#", και την ονομασία του όπου έχει τα πράσινα γράμματα ( Link 1, Link 2 κλπ)...
<li><a href="#1" >Link 1</a></li>
<li><a href="#2" >Link 2</a></li>
<li><a href="#3" >Link 3</a></li>
<li><a href="#4" >Link 4</a></li>
<li><a href="#5" >Link5</a></li>
<li><a href="#2" >Link 2</a></li>
<li><a href="#3" >Link 3</a></li>
<li><a href="#4" >Link 4</a></li>
<li><a href="#5" >Link5</a></li>
Εάν θέλετε περισσότερα η λιγότερα link, προσθέστε η αφαιρέστε τη φράση:
<li><a href="#" >Link </a></li>
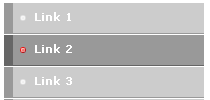
Navigation Menu #1

CSS CODE:
HTML CODE:
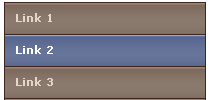
Navigation Menu #2

CSS Code:
HTML Code:
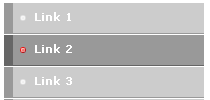
Navigation Menu #3
CSS Code:
HTML Code:
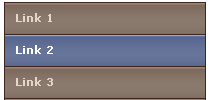
Navigation Menu #4

CSS Code:
HTML Code:
Navigation Menu #5

CSS Code:
HTML Code:
Navigation Menu #6

CSS Code:
HTML Code:
Navigation Menu #7

CSS Code:
HTML Code:
Navigation Menu #8
CSS Code:
HTML Code:
Navigation Menu #9
CSS Code:
HTML Code:
Navigation Menu #10
CSS Code:
HTML Code:
Navigation Menu #11
CSS Code:
HTML Code:
Navigation Menu #12

CSS Code:
HTML Code:
Navigation Menu #13

CSS Code:
HTML Code:
Navigation Menu #14
CSS Code:
HTML Code:
Navigation Menu #15

CSS Code:
HTML Code:
Navigation Menu #16
CSS Code:
HTML Code:
Navigation Menu #17

CSS Code:
HTML Code:
Navigation Menu #18

CSS Code:
HTML Code:
Navigation Menu #19
CSS Code:
HTML Code:
Navigation Menu #20

CSS Code:
HTML Code:
Navigation Menu #21

CSS Code:
HTML Code:
Navigation Menu #22
HTML Code:
Navigation Menu #23

CSS Code:
HTML Code:
Navigation Menu #24
CSS Code:
HTML Code:
Navigation Menu #25

CSS Code:
HTML Code:
****ΜΗ ΞΕΧΑΣΕΤΕ ΝΑ ΠΑΤΑΤΕ "ΑΠΟΘΗΚΕΥΣΗ" ΚΑΘΕ ΦΟΡΑ ΠΟΥ ΤΕΛΕΙΩΝΕΤΕ ΜΕ ΕΝΑΝ ΚΩΔΙΚΑ.....
****Αν μετανοιώσετε, και θέλετε να αλλάξετε η να βγάλετε εναν κώδικα, πατήστε ctrl F και γράψτε ένα μικρό και μοναδικό κομμάτι του κώδικα, για να σας παρουσιάσει που βρίσκεται αυτός ο κώδικας....
ΚΑΛΗ ΕΠΙΤΥΧΙΑ !!!
ΠΗΓΕΣ:
Thanks to http://24works.blogspot.com
Thanks to My Blogger Trick
Μετάφραση - Παρουσίαση στα ελληνικά: dr-blogger (pan de lees)http://www.dr-blogger.com/2011/09/25-navigation-menus-blogger-css-html.html#more

Δεν υπάρχουν σχόλια:
Δημοσίευση σχολίου